最近一直在使用element-ui中的日期组件。因此,我想对日期组件的常用功能做一个简单的总结。主要包括处理日期组件选择时的面板联动问题以及限制时间范围。
解除两个日期面板之间的联动
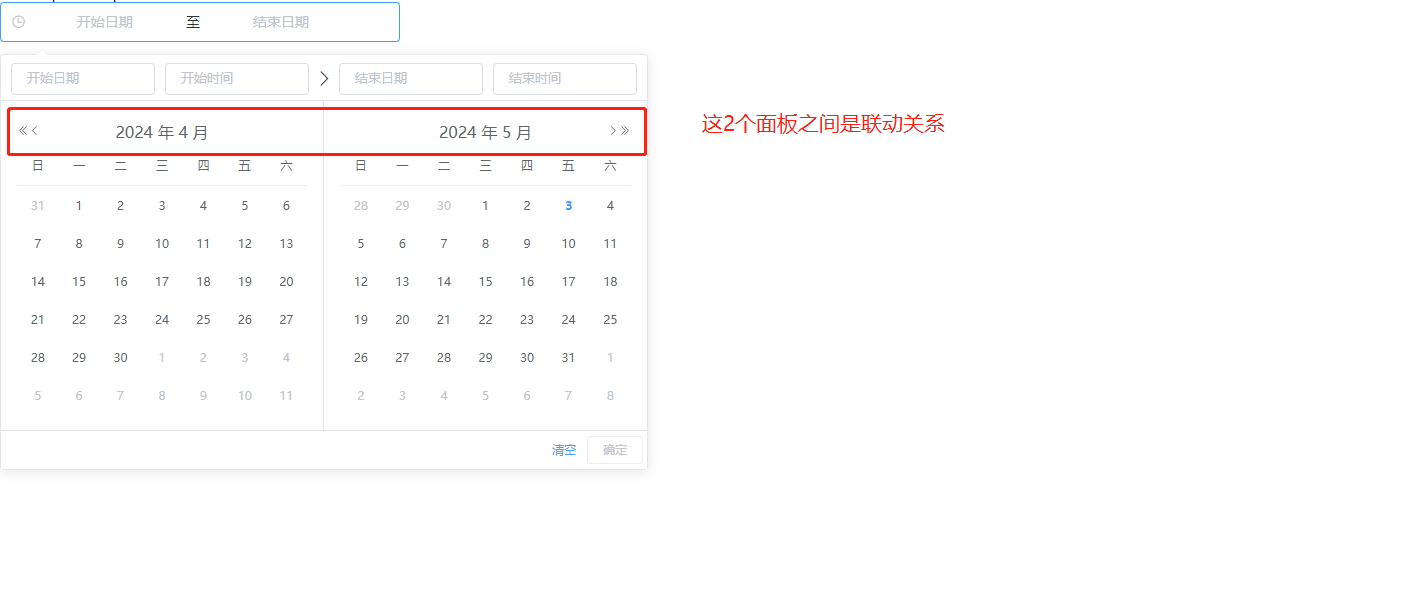
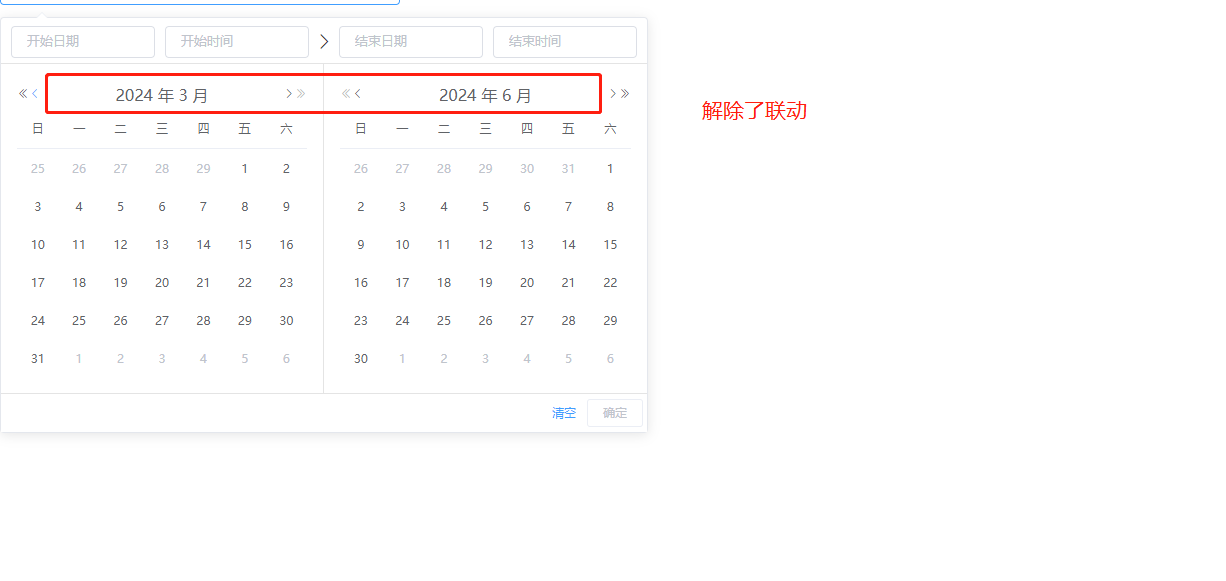
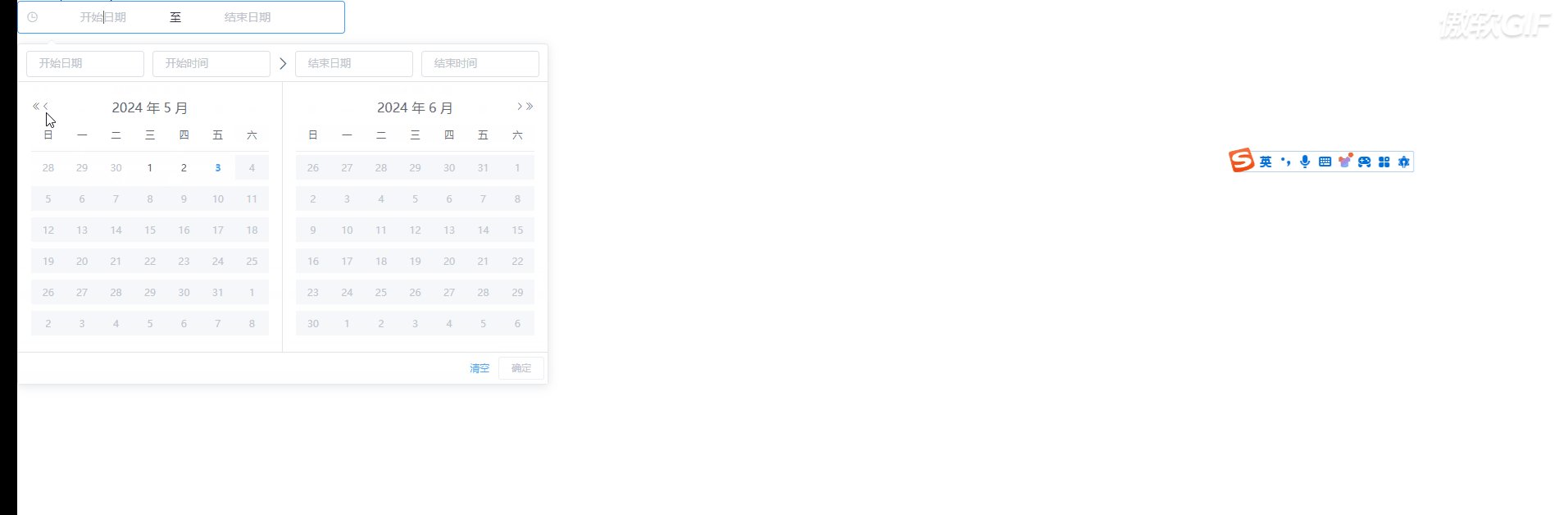
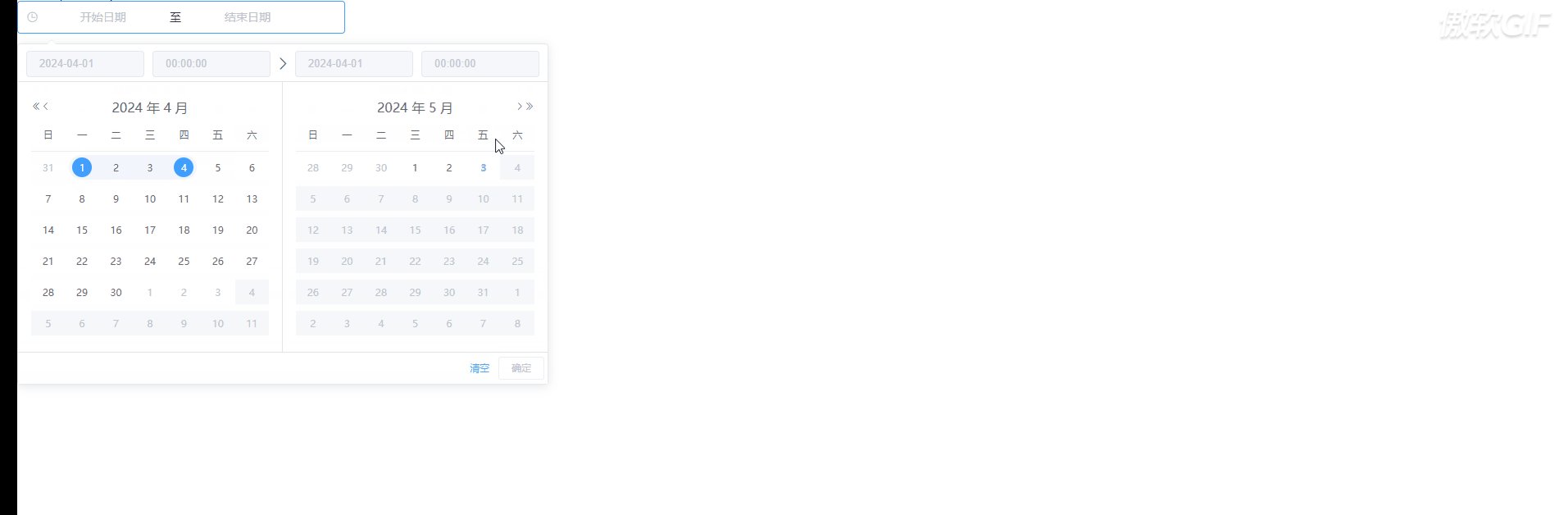
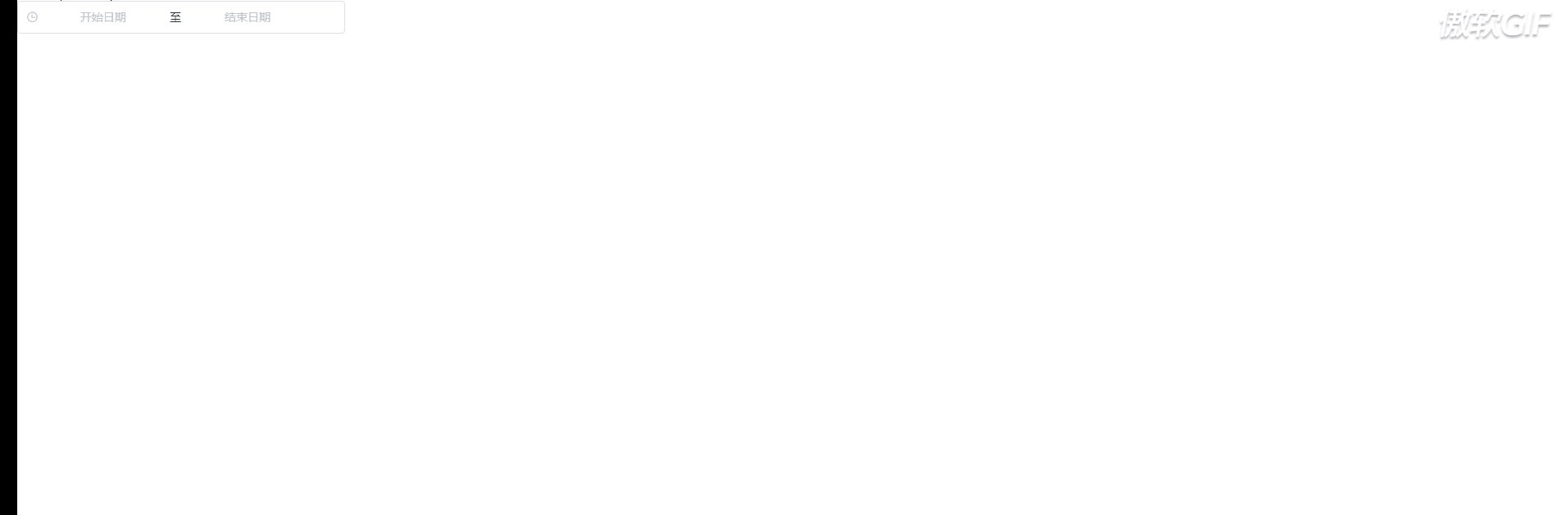
最近发现两个日期面板之间存在联动关系。开始时间面板和结束时间面板始终只能相邻,不能出现开始时间选择3月,结束时间选择5月这样的情况。然而,有时候我们需要解除它们之间的联动关系。这时我们可以通过设置unlink-panels为true来取消两个日期面板之间的联动。

unlink-panels: 在范围选择器里取消两个日期面板之间的联动。默认情况下是false,我们可以将其设置为true。

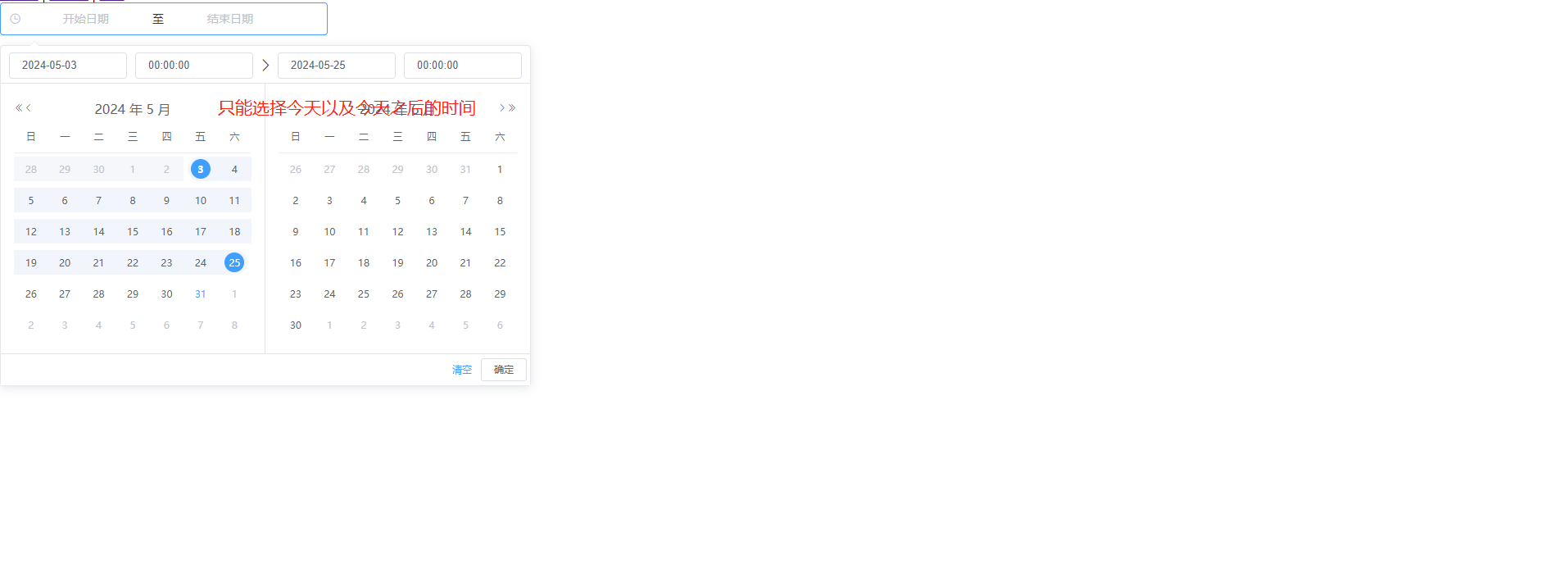
限制-选择今天以及今天之后的时间
在模板中,我们可以通过设置pickerOptions来限制日期的选择范围。通过disabledDate函数,我们可以使时间选择仅限于今天以及今天之后的时间。

8.64e7 约等于24小时
有的小伙伴可能会遇到限制时间是使用8.64e7的情况。实际上,8.64e7约等于24小时,因此并不会对限制产生影响。
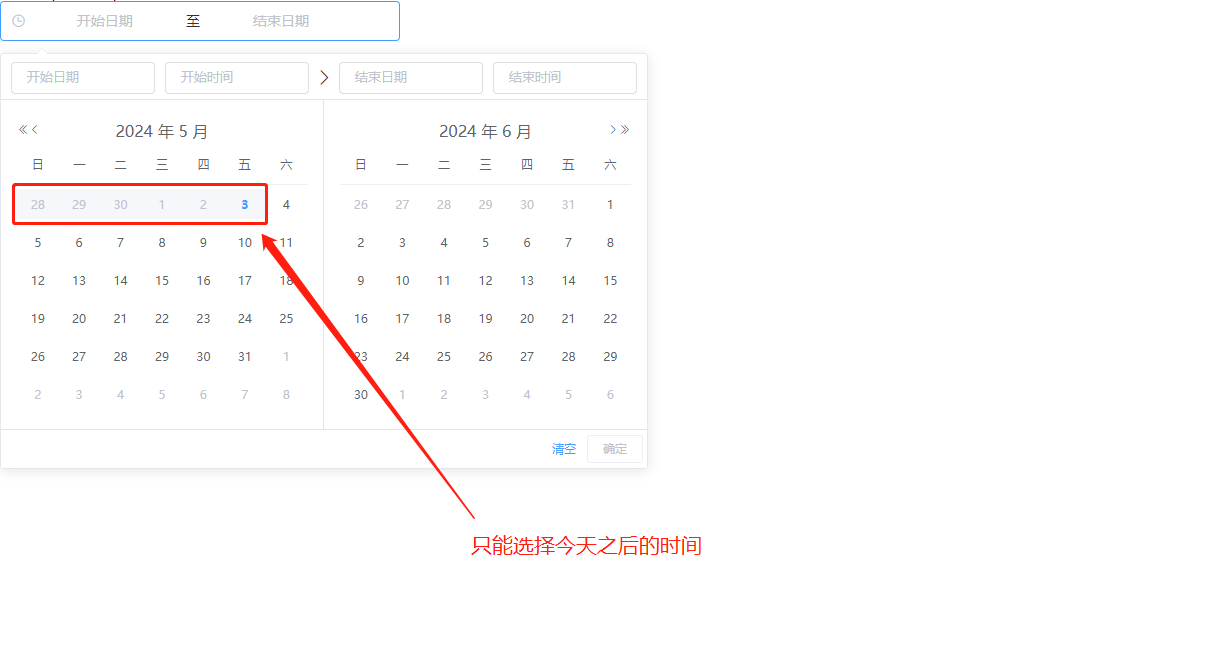
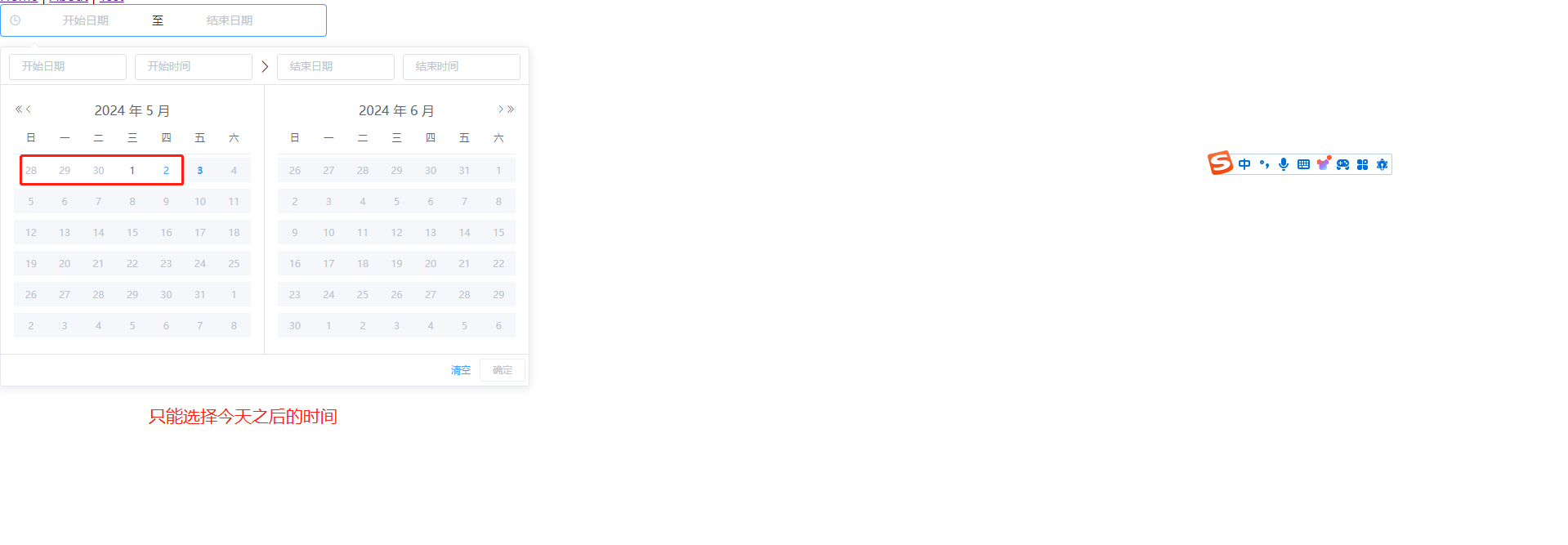
限制-只能选择今天之后的时间
在pickerOptions中,我们可以通过disabledDate函数限制时间的选择范围,使其仅能选择今天之后的时间。

限制-选择今天以及今天之前的时间
通过设置pickerOptions中的disabledDate函数,我们可以限制时间的选择范围为今天以及今天之前的时间。

限制-选择今天之前的时间
通过设置pickerOptions中的disabledDate函数,我们可以限制时间的选择范围为今天之前的时间。

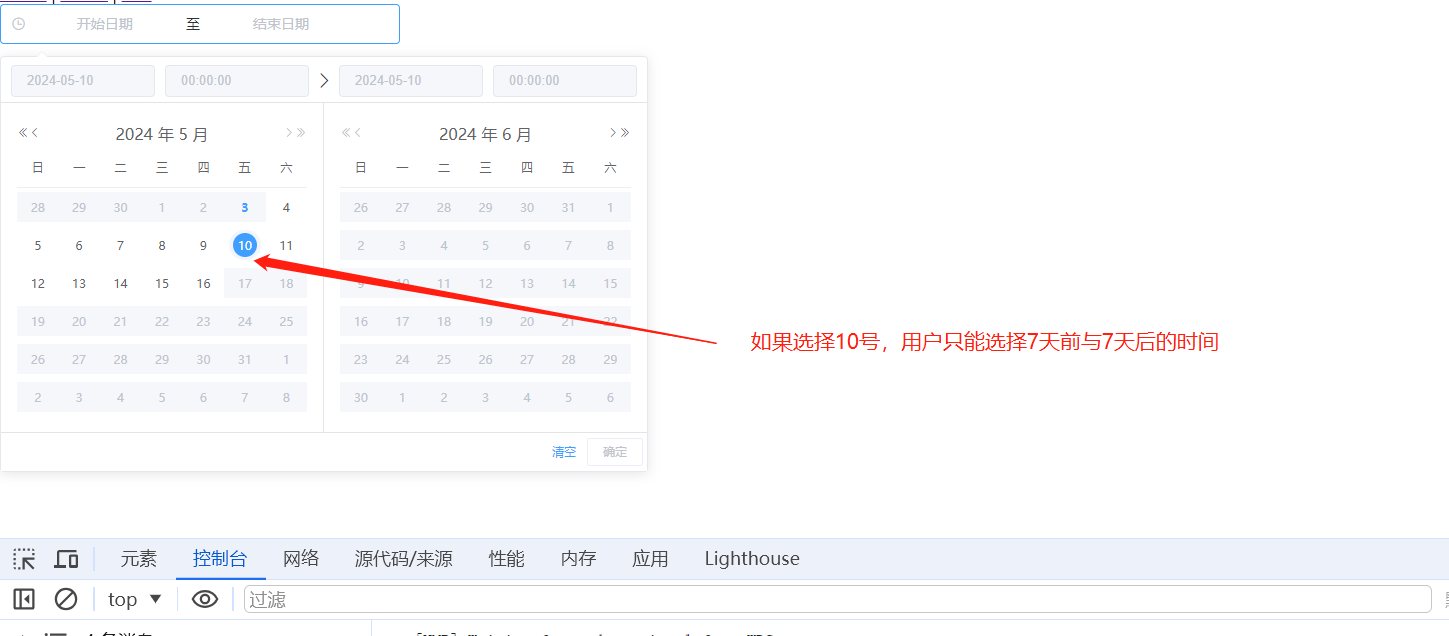
限制-选择当前时间以及当前之前的7天的时间
通过设置pickerOptions中的disabledDate函数,我们可以限制时间的选择范围为当前时间以及当前之前的7天的时间。

限制-时间不能超过当前时间,时间跨度不能超过30天
通过设置pickerOptions中的disabledDate函数和change事件,我们可以限制时间的选择范围为不超过当前时间,并且时间跨度不能超过30天。

发现问题
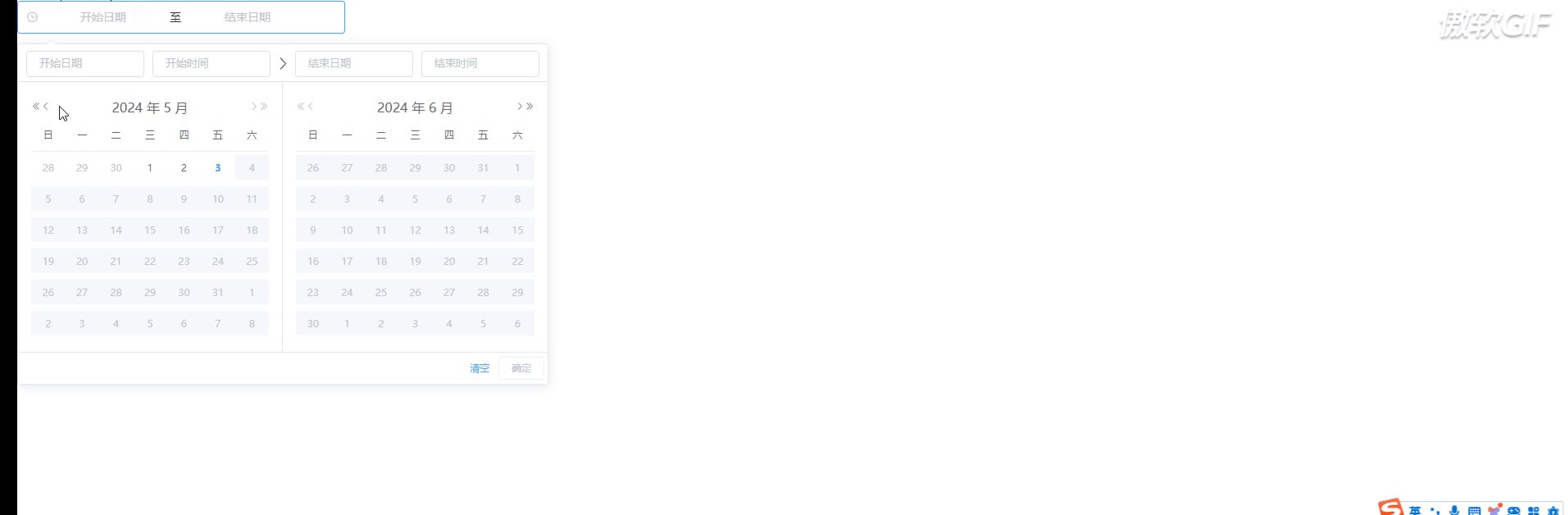
尽管我们实现了功能,但用户体验并不理想。我们希望用户选择了5月2号时,只能选择它的前30天和后30天范围的时间(4月2号至6月20号)。为了解决这个问题,我们需要解决面板联动、获取用户点击选择的时间以及计算出30天前和30天后的时间。
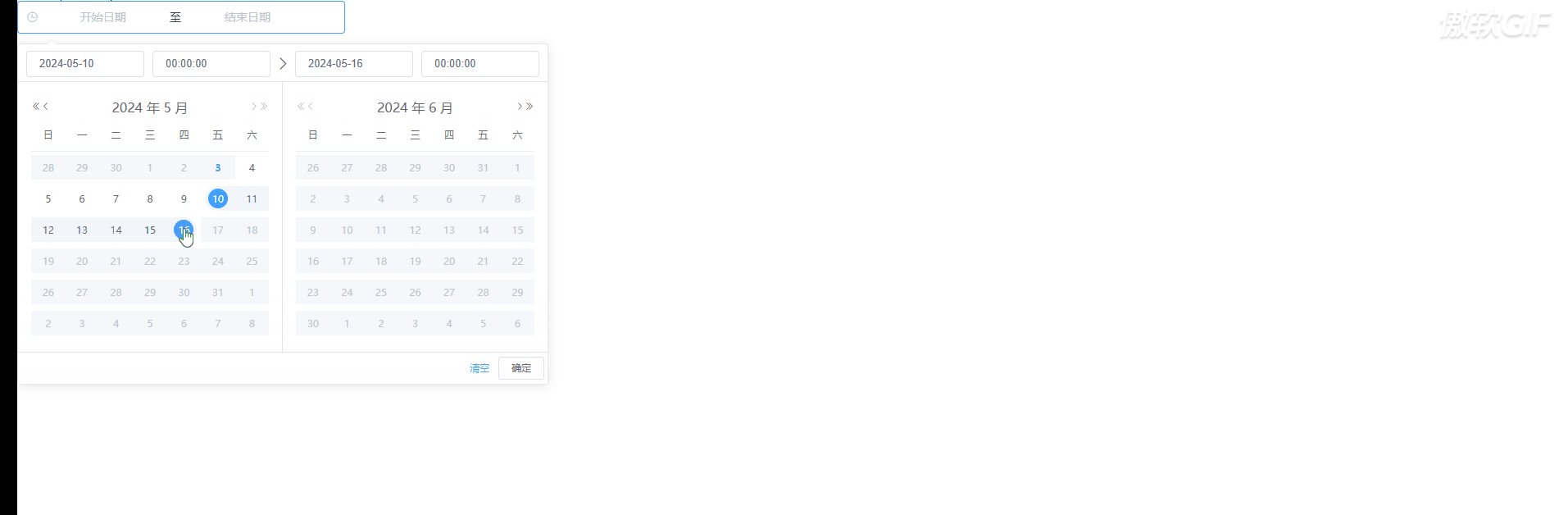
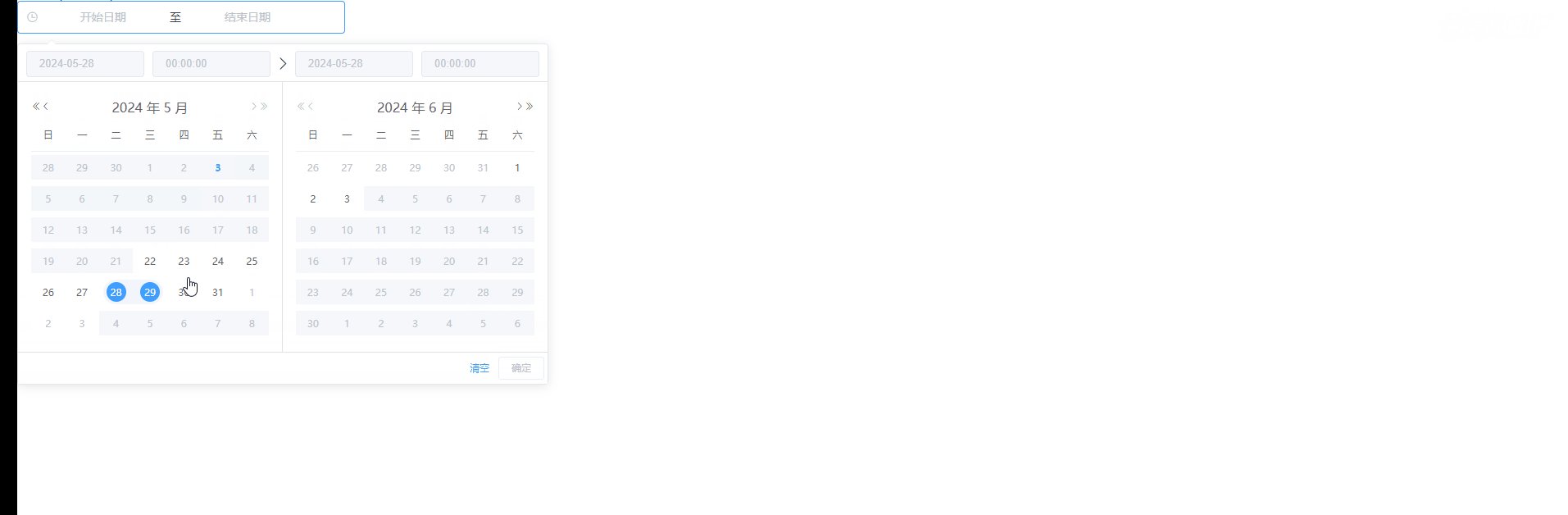
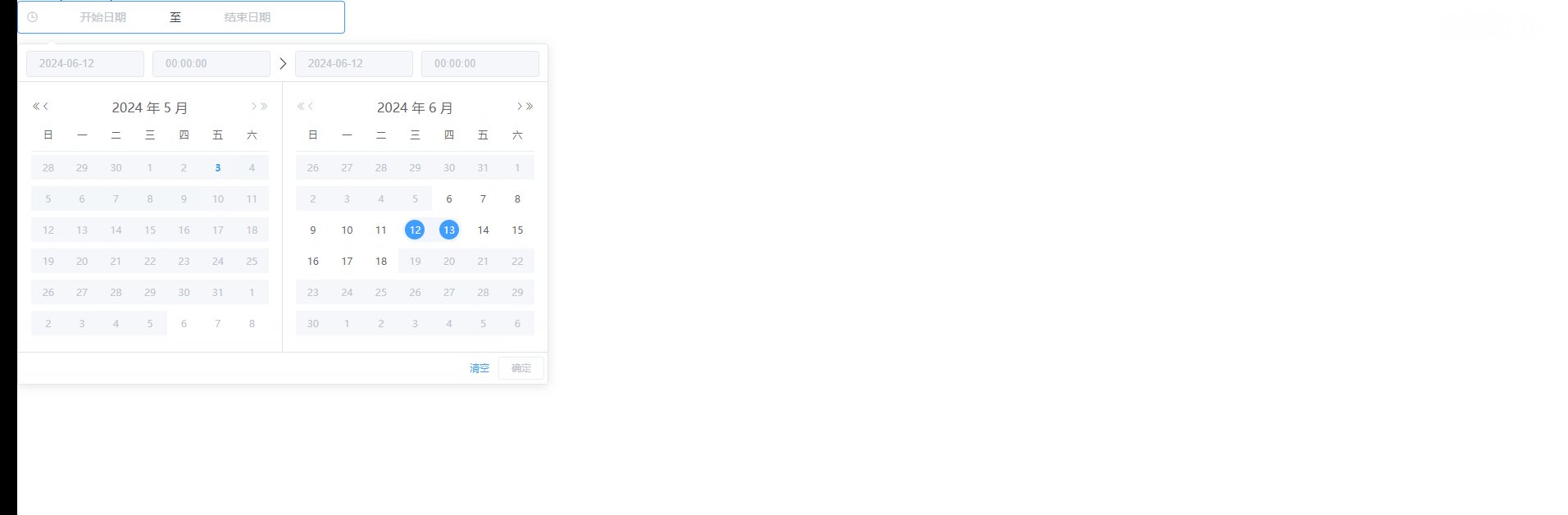
选择的时间范围不超过7天
通过设置pickerOptions中的disabledDate函数和onPick事件,我们可以限制时间的选择范围不超过7天,并且选择的时间不能选择今天之后的时间。


又又发现了问题
尽管我们友好地实现了限制选择的时间前后不超过7天,但没有限制选择的时间不能选择今天之后的时间。因此,我们需要进一步限制选择的时间范围。
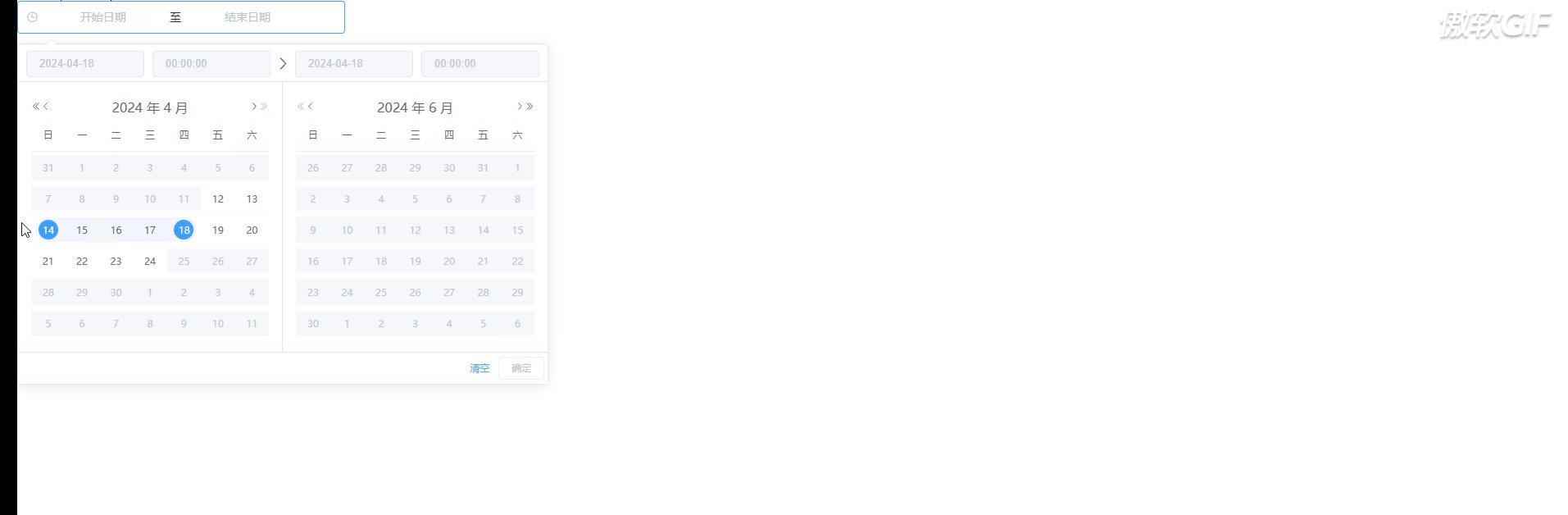
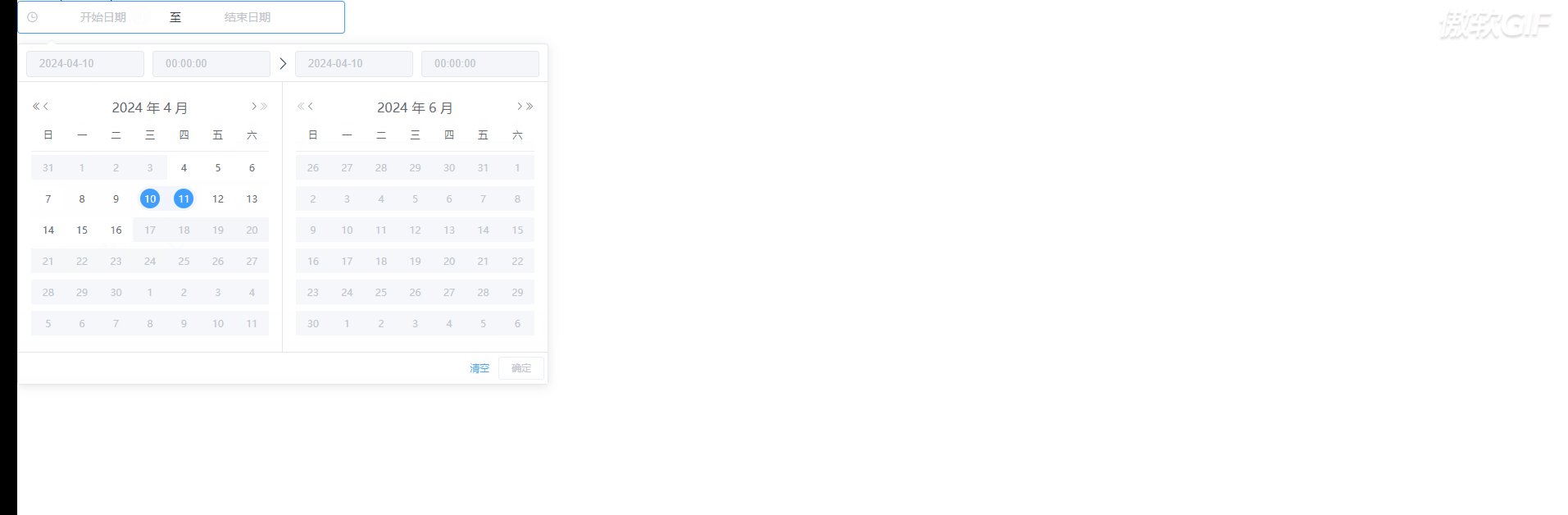
选择的时间范围不超过7天,同时选择的时间不能选择今天之后的时间
通过设置pickerOptions中的disabledDate函数,我们可以限制选择的时间范围不超过7天,并且选择的时间不能选择今天之后的时间。


尾声
没有想到五一这么快就结束了。用了2天时间看完了遮天。主角是古今第一圣体,荒古圣体。我是牛马圣体。不说了,开始干活。